Templates en CKEditor

¿Alguna vez te has encontrado con ganas de sacarle más partido a tu editor de HTML? ¿Quieres reutilizar diseños del resto de páginas de tu web? Pues si este es el caso, quédate y sigue leyendo.
Introducción
En el core de drupal viene uno de los mejores editores de texto de código abierto llamado CKeditor. Este editor de texto nos permite redactar un buen contenido con diferentes opciones. Sin embargo, en ocasiones, las funcionalidades con las que cuenta el editor no son suficientes para el usuario.
Pongamos un ejemplo, un usuario necesita escribir entradas de post en drupal y para ello la web tiene implementado un tipo de contenido específico, en el cual nos encontramos con un campo para el editor de texto. Pero el usuario aparte de redactar un contenido necesita utilizar insertar fácilmente fragmentos predefinidos de html. Con las funcionalidades que viene por defecto en CKEditor no podríamos cubrir esta necesidad.
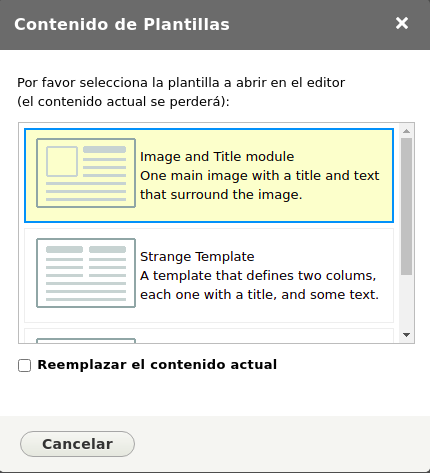
Para satisfacerla, haremos uso del módulo CKEditor templates, en este módulo proporciona un cuadro de diálogo para ofrecer plantillas de contenido predefinidas.
Requisitos
Este módulo necesita descargar el complemento de “Plantillas” de CKEditor.
Lo podemos descargar a través de la siguiente página.
Instalación
Descarga las plantillas y crea una carpeta llamada libraries en tu carpeta root de drupal si aún no existe. Y descomprime la carpeta anteriormente descargada dentro de la carpeta libraries.

A continuación, instale el módulo CKEditor templates como normalmente instalaría un módulo en Drupal.
Configuración
-
Lo primero que tenemos que hacer es añadir el botón de plantillas a la barra de herramientas de nuestro editor de texto. Para ello nos dirigimos a configuración > auditoría del contenido > formato y editores de texto y elegimos el formato del editor en el cual queremos que aparezca nuestro botón.
-
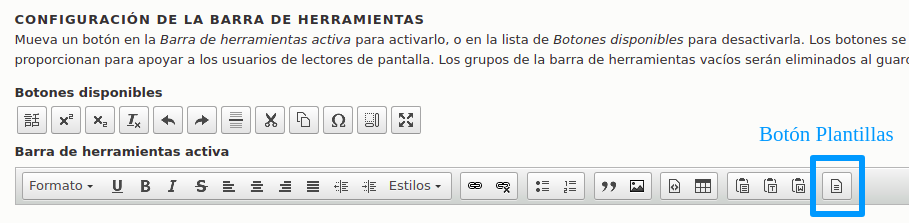
Añadimos el botón a la barra de herramientas.

Creación de plantillas
Para la implementación de plantillas el módulo CKEditor templates nos da dos formas de realizarlo:
Opción 1: HTML en una plantilla JS
En la primera opción nos encontramos que el código HTML del fragmento que queremos implementar lo debe de insertar el usuario en un fichero JS. Para realizar esta opción se deben seguir los siguientes pasos:
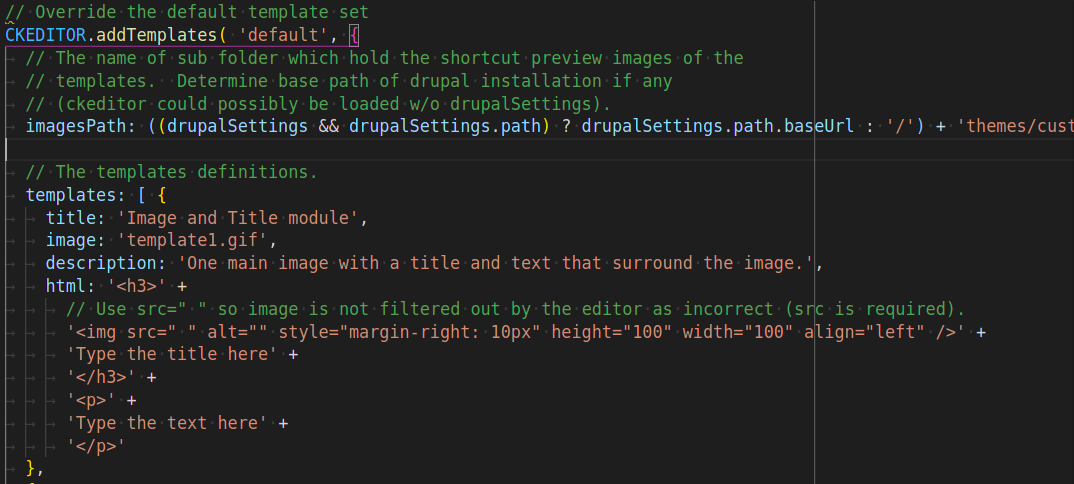
- Copia el archivo ckeditor_templates.js.example de la carpeta de plantillas del módulo a la carpeta de plantillas de temas, cámbiale el nombre sin .example y personalízalo.
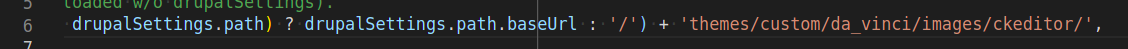
- Edita el path de la imagen. Este path es utilizado por el módulo para renderizar las imágenes de cada plantilla definida, en el cuadro de diálogo.

- Copia las imágenes por defecto que se encuentran en libraries/templates/templates/images en la ruta que hemos definido anteriormente, es decir, en /themes/custom/da_vinci/images/ckeditor/. Estas imágenes corresponden a unas plantillas de ejemplos que trae el módulo.

Si queremos definir nuestras propias plantillas, tan solo tendremos que dirigirnos al fichero ckeditor_templates.js y escribir la estructura del fragmento html que deseemos implementar.

Además podemos crear una imagen que le sirva de orientación al usuario y subirla a la carpeta de images que creamos anteriormente.
Opción 2: Módulo CKEditor Templates User Interface
La otra opción que tenemos es instalar el módulo CKEditor Templates User Interface, este módulo nos permite crear plantillas para el editor de texto de una forma más visual y a través de la interfaz de Drupal.
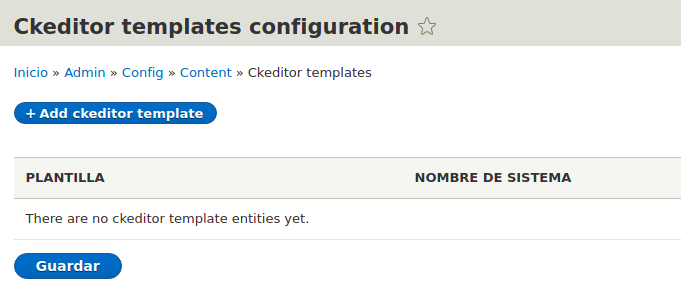
Para ello nos dirigimos a Configuración > Auditoría del contenido > CKEditor templates.

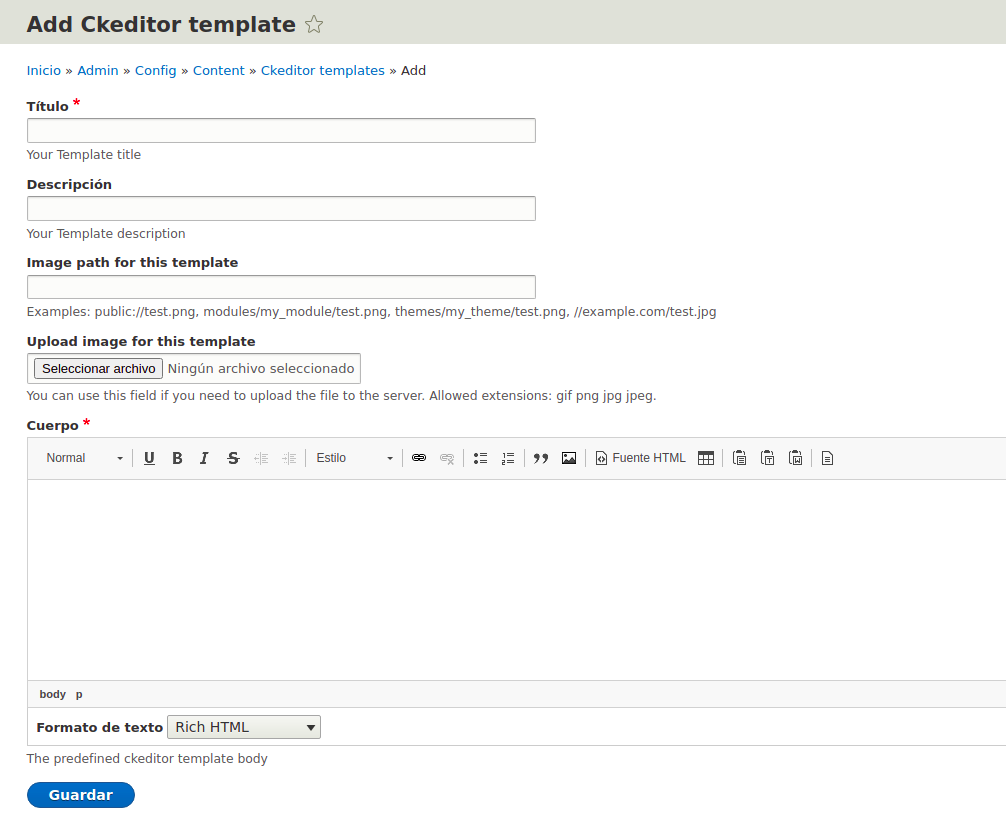
En la cual añadimos el título, descripción, imagen y cuerpo que vaya a contener nuestra plantilla. En estos campos el título y el cuerpo sí son obligatorios.

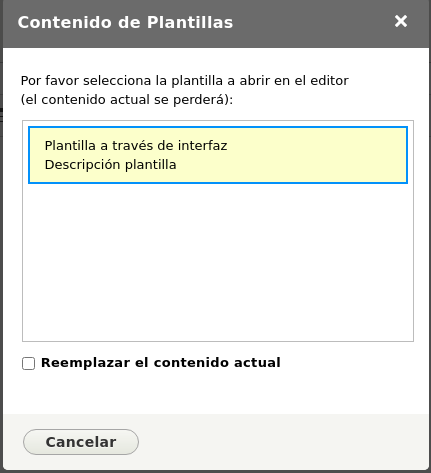
Una vez creada el usuario ya puede hacer uso de dicha plantilla en el cuadro de diálogo del CKEditor.

En mi opinión no hay una mejor o peor vía de implementar dichas plantillas, lo que sí dependería mucho sería la familiarización del usuario con la estructura HTML a implementar para elegir una forma u otra.




