Creación de un triángulo en Sass

Con el siguiente mixin tenemos la posiblidad de crear un triángulo equilátero sobre cualquier selector, pudiendo personalizar su color, altura, anchura, posición, orientación, que sea hacia adentro o hacia afuera y que sea "after" o "before".
Lo primero que tenemos que hacer es crear el mixin, tan solo tenemos que copiar el siguiente código e insertarlo en el archivo que tengamos destinado para los mixins.
=triangle($triangle-width: 10px, $triangle-height: 10px, $triangle-color: #ff0000, $posx: 50%, $orientation: bottom, $set: outset, $pseudo: "after")
position: relative
&:#{$pseudo}
content: ""
position: absolute
visibility: visible
@if $set == inset
@if $orientation == right
right: 0
top: $posx
//margin-top: -($w / 2)
margin-top: -$triangle-width
border-top: $triangle-width solid rgba($triangle-color, 0)
border-left: $triangle-width solid rgba($triangle-color, 0)
border-right: $triangle-height solid $triangle-color
border-bottom: $triangle-width solid rgba($triangle-color, 0)
@else if $orientation == left
left: 0
top: $posx
margin-top: -$triangle-width
border-top: $triangle-width solid rgba($triangle-color, 0)
border-left: $triangle-height solid $triangle-color
border-right: $triangle-width solid rgba($triangle-color, 0)
border-bottom: $triangle-width solid rgba($triangle-color, 0)
@else if $orientation == top
top: 0
left: $posx
margin-left: -$triangle-width
border-top: $triangle-height solid $triangle-color
border-left: $triangle-width solid rgba($triangle-color, 0)
border-right: $triangle-width solid rgba($triangle-color, 0)
border-bottom: $triangle-width solid rgba($triangle-color, 0)
@else
bottom: 0
left: $posx
margin-left: -$triangle-width
border-top: $triangle-width solid rgba($triangle-color, 0)
border-left: $triangle-width solid rgba($triangle-color, 0)
border-right: $triangle-width solid rgba($triangle-color, 0)
border-bottom: $triangle-height solid $triangle-color
@else
@if $orientation == right
right: 0
top: $posx
//margin-top: -($w / 2)
margin-top: -$triangle-width
margin-right: -($triangle-height * 2)
border-top: $triangle-width solid rgba($triangle-color, 0)
border-left: $triangle-height solid $triangle-color
border-right: $triangle-width solid rgba($triangle-color, 0)
border-bottom: $triangle-width solid rgba($triangle-color, 0)
@else if $orientation == left
left: 0
top: $posx
margin-top: -$triangle-width
margin-left: -($triangle-height * 2)
border-top: $triangle-width solid rgba($triangle-color, 0)
border-left: $triangle-width solid rgba($triangle-color, 0)
border-right: $triangle-height solid $triangle-color
border-bottom: $triangle-width solid rgba($triangle-color, 0)
@else if $orientation == top
top: 0
left: $posx
margin-left: -$triangle-width
margin-top: -($triangle-height * 2)
border-top: $triangle-width solid rgba($triangle-color, 0)
border-left: $triangle-width solid rgba($triangle-color, 0)
border-right: $triangle-width solid rgba($triangle-color, 0)
border-bottom: $triangle-height solid $triangle-color
@else
bottom: 0
left: $posx
margin-left: -$triangle-width
margin-bottom: -($triangle-height * 2)
border-top: $triangle-height solid $triangle-color
border-left: $triangle-width solid rgba($triangle-color, 0)
border-right: $triangle-width solid rgba($triangle-color, 0)
border-bottom: $triangle-width solid rgba($triangle-color, 0)
Una vez definido le damos uso:
Codigo Sass:
.triangle
display: block
width: 200px
text-align: center
height: 100px
+border-radius(4px)
background-color: $beige
line-height: 5.9em
+triangle(10px, 10px, $beige, 50%, right, outside, after)
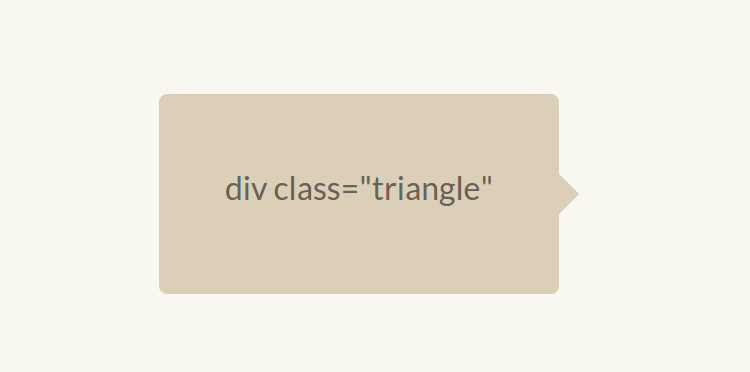
Resultado:

Tan solo le hemos dado unos estilos básicos a la capa a la que se le va a aplicar el triángulo, hemos usado el mixin especificando en píxeles su tamaño, su color, que se encuentre en el lateral derecho y a que altura de dicho lateral.
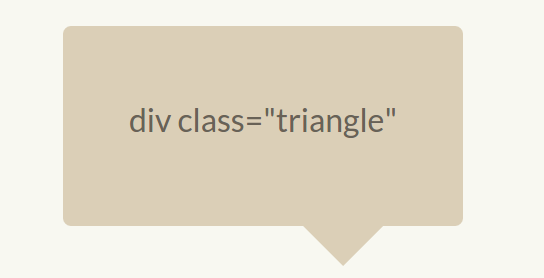
Con tan solo cambiar los parámetros de dicho mixin podremos ubicar el triángulo en cualquier posición de la capa:
Código Sass:
.triangle
display: block
width: 200px
text-align: center
height: 100px
+border-radius(4px)
background-color: $beige
line-height: 5.9em
+triangle(20px, 20px, $beige, 70%, bottom, outside, before)
Resultado:

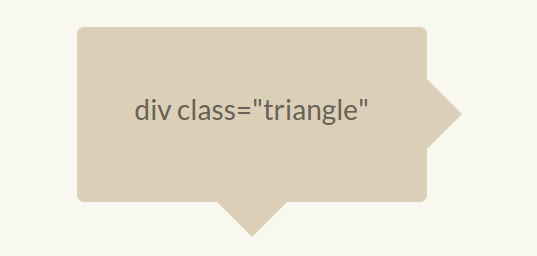
Combinando triángulos
Aprovechando que el mixin nos permite pintar dicho triángulo antes o después de la capa (elemento "before" y elemento "after") podemos combinar dos triangulos. Para ello le pasamos como parametro al mixin "after" o "before".
Código Sass
.triangle
display: block
width: 200px
text-align: center
height: 100px
+border-radius(4px)
background-color: $beige
line-height: 5.9em
+triangle(20px, 20px, $beige, 50%, right, outside, after)
+triangle(20px, 20px, $beige, 70%, bottom, outside, before)
Resultado: