¿Todavía no conoces Sass?

¿Por qué Sass?
Sass en Emergya es nuestro día a día. Solo el significado de sus siglas (Syntactically Awesome StyleSheets) podría describirlo en tan pocas palabras. ¡Son hojas de estilos sintácticamente impresionantes!
Cuando tanta redundancia en nuestro CSS nos podía resultar molesto, SASS llegó para facilitarnos las cosas; y es que, a parte de las funcionalidades que nos aporta con el uso de operadores y variables (entre otras cosas), nos obliga a una mayor organización y limpieza de código con “Don’t Repeat Yourself” (DRY) como filosofía.
Todos sabemos la importancia del tiempo, ¿por qué no íbamos a usar Sass? En este artículo explicaré como iniciarse para aquellos que aún no se hayan puesto a ello.
Instalación
Para la instalación de Sass necesitaremos tener previamente instalado Ruby.
No me voy a extender en este apartado, ya que en la página oficial de Sass nos explica los pasos que debemos seguir para tenerlo funcionando en nuestro equipo, sea cual sea nuestro sistema operativo.
Si queremos algo más complejo, también podemos acudir al artículo previamente escrito por mi compañero Nesta, donde nos presenta una guía rápida para la instalación de Ruby y nuestras gemas, dentro de las cuales incluiríamos Sass.
Podemos acceder a dicho artículo haciendo click aquí.
Sintaxis y tipos de ficheros
Tenemos dos tipos de extensiones en Sass: .scss y .sass.
Este primero es el más reciente y te puede venir al dedo si eres una persona a la que le cuesta adaptarse o cambiar sus hábitos. Los ficheros con extensión .scss mantienen las llaves de apertura y cierre (‘{ }’), al igual que los punto y coma (‘;’) con el objetivo de ser más similar a la sintaxis CSS. No por usar este tipo de ficheros perderemos las funcionalidades de Sass, pero la sintaxis no será la misma a la que usemos en los ficheros con extensión .sass.
Pero ¡atención!, debemos recordar siempre que nuestros elementos deben ir anidados según la estructura HTML, respetando su indentación y manteniendo un espacio después del nombre de cada propiedad CSS. Todo esto hace nuestro código más legible evitando la compilación de nuestros ficheros si fallamos en alguna de estas pautas.
Esto también ocurrirá con los ficheros de extensión .sass; sintaxis original y mis favoritos. Da una apariencia más pulcra a nuestros ficheros con la omisión de las llaves de apertura y cierre y los puntos y comas. La sintaxis de nuestros recursos será similar a Haml, más breve que en los ficheros de extensión .scss y para nada compleja.
Aquí podéis ver la diferencia del mismo código en SCSS y SASS.
SCSS
.my-element {
background: $pink;
@include border-radius(5px);
padding: 15px;
a {
color: $blue;
&:hover {
opacity: 0.9;
}
}
}
SASS
.my-element
background: $pink
+border-radius(5px)
padding: 15px
a
color: $blue
&:hover
opacity: 0.9
No os preocupéis si hay alguna línea que todavía no comprendéis, esas novedades las iremos viendo más adelante.
En caso de que quisiéramos convertir de un formato a otro, lo haríamos de esta forma:
sass-convert styles.scss styles.sass
No son pocas las personas que dudan sobre si se puede trabajar con ambos tipos de ficheros en un mismo proyecto. La respuesta es sí, lo que no sería viable sería tener la sintaxis de un archivo .scss en un .sass (y viceversa).
Sobre la elección de un tipo de fichero u otro, la respuesta es de nuevo la sintaxis. Puedes escoger aquel que te resulte más cómodo, aunque como recomendación, no es difícil adaptarse a los .sass, donde acaba siendo más rápida la escritura de tus estilos.
Para este artículo, yo usaré la sintaxis en .sass
Estructurando nuestro Sass
Una de las cosas por las que amamos Sass es por la estructura que nos permite tener. Podemos tener nuestros estilos en diferentes archivos y directorios, siempre que mantengamos todo dentro de una carpeta “Sass” en nuestro tema.
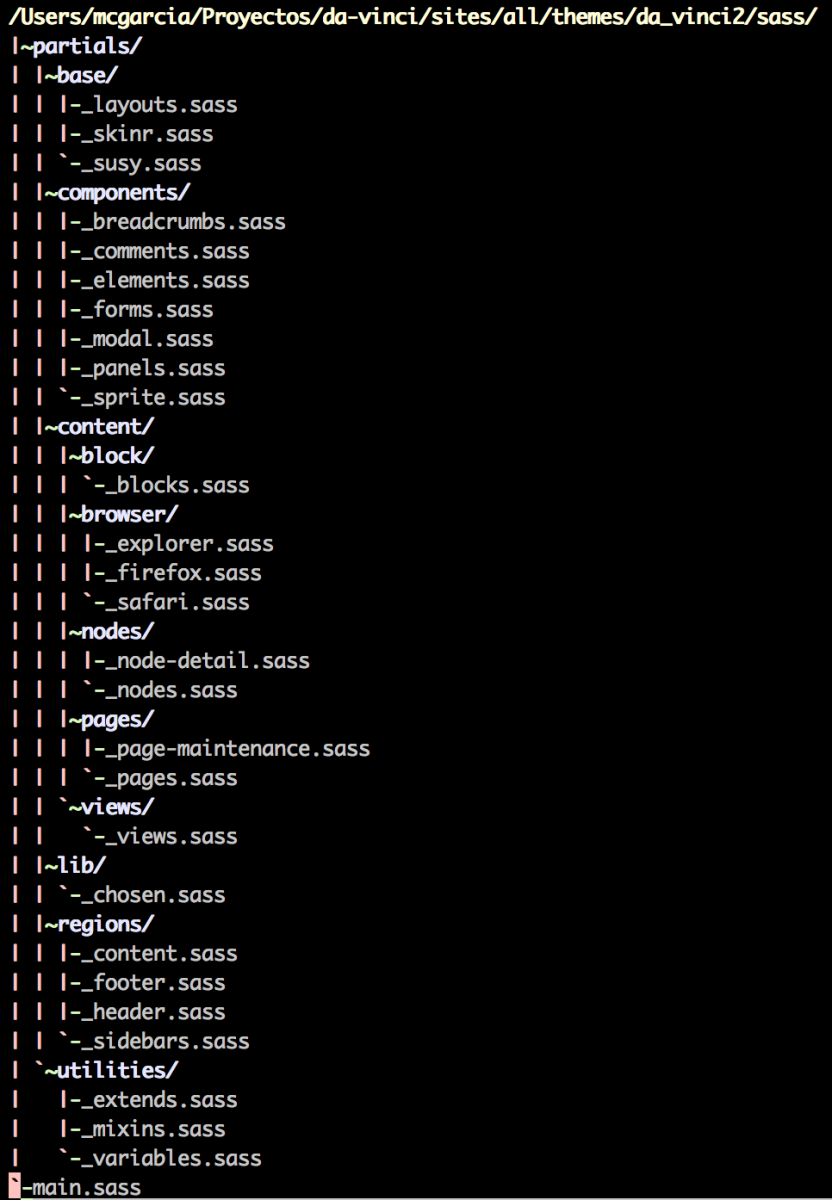
Cada uno es libre de crear o modificar su propia estructura de ficheros, aún así yo os voy a presentar la que nos gusta usar por estos lares:

Como podéis ver, en mi carpeta ‘partials', es donde dividiré los archivos .sass dependiendo de mis pautas personales. Todos los parciales tienen que ser nombrados precedidos de un guión bajo.
Por otro lado, sin estar dentro de este directorio, tengo mi archivo main.sass del cual os enseñaré su contenido antes de continuar:
@import 'breakpoint'
@import partials/utilities/variables
@import partials/utilities/mixins
@import partials/utilities/extends
@import partials/lib/**/*
@import partials/base/*
@import partials/components/**/*
@import partials/regions/*
@import partials/content/**/*
En este fichero importamos todos nuestros parciales para que se compilen en un mismo fichero CSS.
Para importar nuestros parciales podemos escribir la ruta completa incluyendo el nombre de nuestro fichero (sin el guión bajo que lo precede, ni su extensión .sass o .scss), aunque también tenemos la opción de escribir la ruta con un asterisco cuando lo que hay son ficheros; o con dos, cuando también pretendemos incluir directorios.
Definiendo variables
Si empezamos a enumerar las mejoras que nos trae Sass, las variables irían en primer lugar. Podemos almacenar en ellas aquellos valores que creamos que podemos repetir en nuestro código; tales como colores, tipografías, márgenes base, etc.
Personalmente me gusta definir las variables en un fichero en concreto (como se puede observar en la estructura anterior).
Definiríamos las variables con el símbolo $ delante del nombre, seguido de su valor:
// Colours
$primary-color: #AACCB1
$secondary-color: #DBCFB7
// Fonts
$typo: Helvetica, sans-serif
Esto nos puede resultar de gran utilidad a la hora de modificar estilos básicos, como puede ser la paleta de colores o la tipografía; evitando la búsqueda de los valores a modificar en la totalidad de nuestros ficheros. Sin olvidar lo sencillo que nos resultará recordar, por ejemplo, un valor hexadecimal o los valores que hemos decidido establecer para nuestros márgenes. Se trataba de obtener facilidades, ¿no?
Extendiendo la herencia con ‘@extends’
Siguiendo en nuestra línea de evitar la repetición de código, Sass nos aporta los ‘extends’. Como puede resultarnos fácil de obviar, estos extienden los estilos de una clase dada al elemento que nosotros elijamos.
No nos confundamos, no estamos añadiendo dicha clase de forma notoria, pero sí sus estilos. Sabiendo esto, seré algo más gráfica con un sencillo ejemplo:
$main: #D2527F
.typobold
color: $main
font-size: 1.8em
font-weight: 700
text-transform: uppercase
.title
@extend .typobold
Y este sería el resultado al compilarlo a CSS:
.title {
color: #D2527F;
font-size: 1.8em;
font-weight: 700;
text-transform: uppercase;
}
Uso y definición de ‘mixins’
A las desventajas del CSS se une lo tedioso que nos puede llegar a resultar el repetir agrupaciones de código una y otra vez en diferentes elementos, es por ello que tenemos los ‘mixins’.
Nuestra sintaxis en sass hará que los creemos con el símbolo ‘=’ seguido del nombre, y los apliquemos con ‘+’.
Para este ejemplo podríamos usar un mixin que le otorgue estilos a un botón. Se crearía de esta forma:
=button($bgcolor, $bghover)
background-color: $bgcolor
border: 0
color: $white
font-size: 1.2em
font-weight: normal
padding: 10px
&:hover
background-color: $bghover
Se aplicaría de esta:
$green: #68C3A3
$darkgreen: #16A085
div.my-button
+button($green, $darkgreen)
Y compilaría como:
div.my-button {
background-color: #68C3A3;
border: 0;
color: #FFFFFF;
font-size: 1.2em;
font-weight: normal;
padding: 10px;
}
div.my-button:hover {
background-color: #16A085;
}
Como veis; podemos anidar elementos dentro de nuestro mixin, siempre con la precaución de luego importarlo en el elemento adecuado.
Además podemos pasarles argumentos que completar a la hora de referenciarlo, en caso de que queramos mantener nuestro mixin pero necesitemos algunas diferencias entre elementos que lo usan (como el color de fondo de los botones, en este caso).
Nuestro amigo Compass
Mi conciencia no me permitía finalizar un artículo tan básico sin nombrar Compass.

Compass es un framework de CSS que trabaja en compañía de Sass. Está en constante escucha de nuestros ficheros Sass, para ir así compilándolos en nuestro main.css (en nuestro caso) cada vez que guardemos una modificación en alguno de nuestros .sass (o .scss).
Para la integración Compass/Sass tenemos nuestro fichero ‘config.rb’. En él podemos configurar la forma en la que se muestra nuestro CSS compilado, las rutas de las imágenes, css, etc., nuestras gemas requeridas, e incluso si queremos activar el 'source map'. Es nuestro fichero de configuración.
Otra de las características que nos aporta Compass, y a la que le daremos bastante uso, es su librería de mixins, variables y funciones. Compass almacena varios mixins (y funciones) previamente creados y probados. Solo con escribirlos en nuestros estilos podremos darle el uso que nos permite e incluso modificarlo a través de los argumentos dados. Todo esto podemos verlo en http://compass-style.org/, donde también nos muestra más documentación, incluyendo su instalación.
Compass no es obligatorio para el uso de Sass, pero dicho esto, os lo dejo a libre elección. Espero que esta iniciación sirva de ayuda para todo aquel que aún no se ha puesto a ello; sin olvidar que esto es solo una pequeña parte de lo que Sass puede llegar a aportarnos.
¡Nos vemos pronto!




