Cómo crear un módulo en Drupal 8

El primer paso para crear un módulo es elegir un nombre corto o “machine name”. Este nombre será clave posteriormente para la definición de archivos y funciones dentro del módulo. Además, será usado por el core de Drupal para identificar de forma unívoca el módulo.

Hay que tener en cuenta una serie de reglas:
- Debe empezar con una letra
- Debe contener solo letras en minúscula y guiones bajos
- Debe ser único, no pudiendo coincidir con otro módulo, theme o profile
- No debe contener palabras reservadas por el sistema: src, lib, vendor, assets, css, files, images, js, misc, templates, includes, fixtures, Drupal
Para este primer módulo seleccionaremos el machine name ‘hello_world’.
Una vez seleccionado el nombre, llega el momento de crear la carpeta en /modules/custom/hello_world o /sites/all/modules/custom/hello_world. Sin embargo, es recomendable utilizar la primera ruta ya que la segunda desaparecerá en versiones futuras y solo se mantiene por compatibilidad con anteriores versiones.
NOTA: No es necesario utilizar el mismo nombre de la carpeta que el machine name, aunque sí es recomendable para mantener la homogeneidad y la estructura del código.
Una vez tenemos nuestra carpeta creada, debemos crear nuestro primer archivo .info.yml en el interior. Este archivo es necesario para:
- Notificar a Drupal de la existencia de un módulo, theme o perfil de instalación
- Proveer información para las páginas de administración de Drupal
- Proveer un sistema de control para la activación/desactivación del módulo
- Gestionar de forma interna diversos aspectos
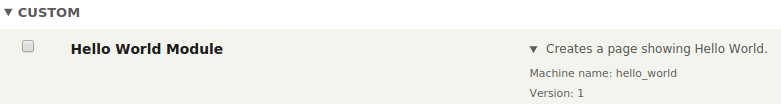
Sabiendo esto, creamos nuestro archivo hello_world.info.yml con el siguiente contenido:
name: Hello World Module
description: Creates a page showing "Hello World".
package: Custom
type: module
core: 8.x
Pasamos a describir el contenido del fichero:
- Las primeras tres líneas son utilizadas por la administración de módulos de drupal para la activación/desactivación del módulo
- El nombre y la descripción (ambos requeridos) proveen información adicional y el ‘package’ permite crear paquetes lógicos dentro del listado de módulos de Drupal
- El término type es nuevo en esta versión e indica qué tipo de extensión estamos creando: módulo, theme o profile
- El término ‘core’ indica la versión para la que estará disponible este módulo. Es un campo requerido por Drupal
Aunque estos son los campos requeridos, podríamos incluir otros muchos parámetros dentro de este archivo de configuración:
name: Hello World Module
description: Creates a page showing "Hello World".
package: Custom
type: module
core: 8.x
dependencies:
- datetime
- link
- views
configure: hello_world.settings
hidden: true
# Note: do not add the 'version' property yourself!
# It will be added automatically by the packager on drupal.org.
version: 1.0
Pasamos a describir los nuevos parámetros:
- dependencies: indica la necesidad de que existan otros módulos para activar nuestro módulo
- configure: si el módulo tiene una página de configuración, aquí podemos establecer la ruta de dicha página. Esta ruta aparecerá como un enlace en el listado de módulos de Drupal junto a nuestro módulo
- hidden: permite ocultar nuestro módulo del listado de módulos. Es útil si estamos trabajando con algún módulo de desarrollo que no interesa que aparezca en el listado de módulos. No obstante, podemos obligar a que aparezcan todos los módulos añadiendo la línea $settings['extension_discovery_scan_tests'] = TRUE a nuestro settings.php
A continuación pasamos a crear un controlador básico. Es importante tener en cuenta que debemos seguir el estándar PSR-4 para la estructura de carpetas, por lo tanto nuestro controlador deberá estar en /src/Controller/HelloController.php, y contiene lo siguiente:
<?php
/**
* @file
* Contains \Drupal\hello_world\Controller\HelloController.
*/
namespace Drupal\hello_world\Controller;
use Drupal\Core\Controller\ControllerBase;
class HelloController extends ControllerBase {
public function content() {
return array(
'#type' => 'markup',
'#markup' => $this->t('Hello, World!'),
);
}
}
?>
En realidad, este código por sí solo no hace nada. Necesita ser invocado por un archivo de enrutamiento que, por la filosofía de la comunidad Drupal, hacemos siempre en este orden: "Build a tool, then wire it up".
Volviendo a la raíz de la carpeta de nuestro módulo, creamos nuestro archivo de enrutamiento hello_world.routing.yml:
hello_world.content:
path: '/hello'
defaults:
_controller: '\Drupal\hello_world\Controller\HelloController::content'
_title: 'Hello World'
requirements:
_permission: 'access content'
Remarcamos varios puntos al respecto:
- El término ‘hello_world’ indicado en la primera línea no debe coincidir necesariamente con el machine name de nuestro módulo, no obstante está considerado como una buena práctica. La entrada completa ‘hello_world.content’ será usada posteriormente para añadir un enlace de menú.
- Si ya teníamos activado nuestro módulo en Drupal, será necesario limpiar la cache antes de poder dirigirnos a la ruta /hello y ver nuestro primer módulo funcionando. En caso contrario, bastaría con ir a /admin/modules, activar nuestro módulo y dirigirnos a la ruta /hello.
Una vez que hemos comprobado que nuestro módulo funciona correctamente, vamos a añadir un enlace de menú. Para ello, crearemos el archivo hello_world.links.menu.yml en la carpeta raíz de nuestro módulo con el siguiente contenido:
hello_world.admin:
title: 'Hello module settings'
description: 'example of how to make an admin settings page link'
parent: system.admin_config_development
route_name: hello_world.content
weight: 100
Hacemos algunas observaciones:
- La primera línea es nuestro espacio reservado, que debe ser igual que el de nuestro archivo de enrutamiento.
- La quinta línea hace uso del nombre de ruta definido en el anterior archivo.
Esto añadirá un link a la ruta referenciada en hello_world.content (hello_world.routing.yml en este caso) dentro de la administración de páginas de nuestro sitio bajo la pestaña de configuración (admin/config).
Para poder ver los cambios surgidos, deberemos limpiar nuestra caché nuevamente.
Enlaces de interés:
- Esqueleto de un módulo en Drupal 8: http://cgit.drupalcode.org/sandbox-sidharrell-2466449/
- Entender el sistema de hooks de Drupal: https://www.drupal.org/node/292
- Entender los archivos yml: https://www.drupal.org/node/2000204
- Coding standars: https://www.drupal.org/node/318
- Qué es PSR-4: http://www.php-fig.org/psr/psr-4/




