Module Tuesday: Twig Tweak

¿Habeis encontrado alguna vez en una situación donde necesitáis una estructura HTML específica y para cumplir dicha estructura es necesario renderizar bloques, entidades, menus… dentro de esa estructura? ¿Y no habéis podido crear la estructura desde las plantillas Twig de Drupal? Pues traigo la solución.
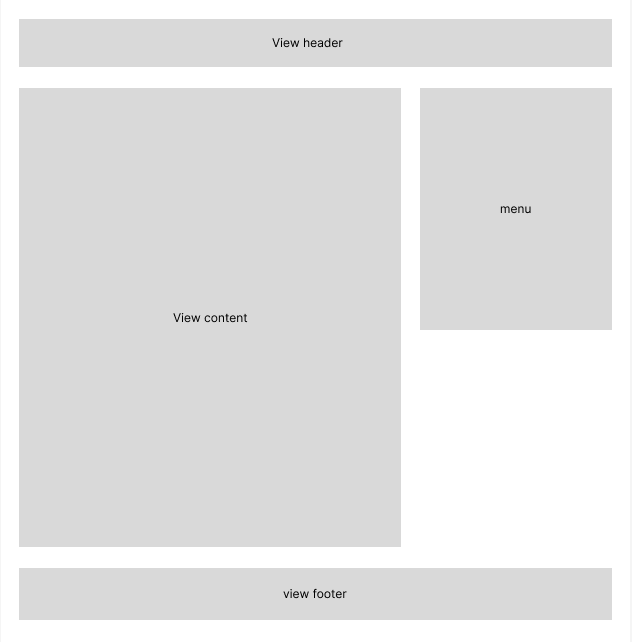
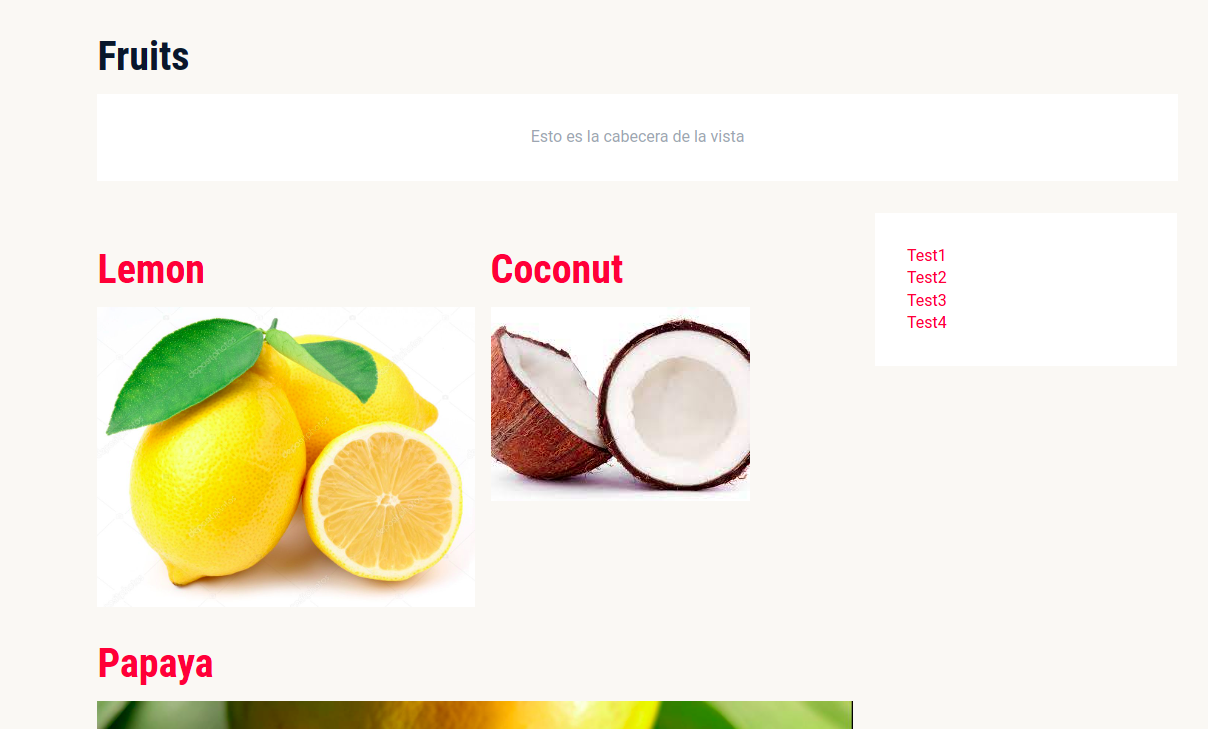
Os expongo el problema que tuve hace unos meses. Tenía que crear una pantalla en la cual debía mostrar una vista con un listado de elementos y además debía mostrar un menú. Os muestro la estructura que debía de tener la página.

Si vemos la estructura el view header y el view footer deberían ser compartidos por el contexto de la página. Si no tenemos ninguna herramienta que nos ayude a cumplir esta estructura tendríamos que apoyarnos en Javascript para poder mover el menú e incrustarlo dentro de la vista, ya que Drupal no nos permite renderizar entidades dentro de otra plantilla Twig.
Pues bien, ¡con el módulo Twig Tweak tenemos la solución!
Twig tweak contiene funciones para imprimir bloques, vistas, entidades, campos, imágenes, tokens, etc. en las plantillas Twig de nuestro proyecto. En la página oficial del módulo en drupal.org hay enlazado un manual de referencia (Cheat sheet). En este manual podemos encontrar la documentación de todas las funciones definidas por este módulo acompañado de un ejemplo práctico para cada una de ellas.
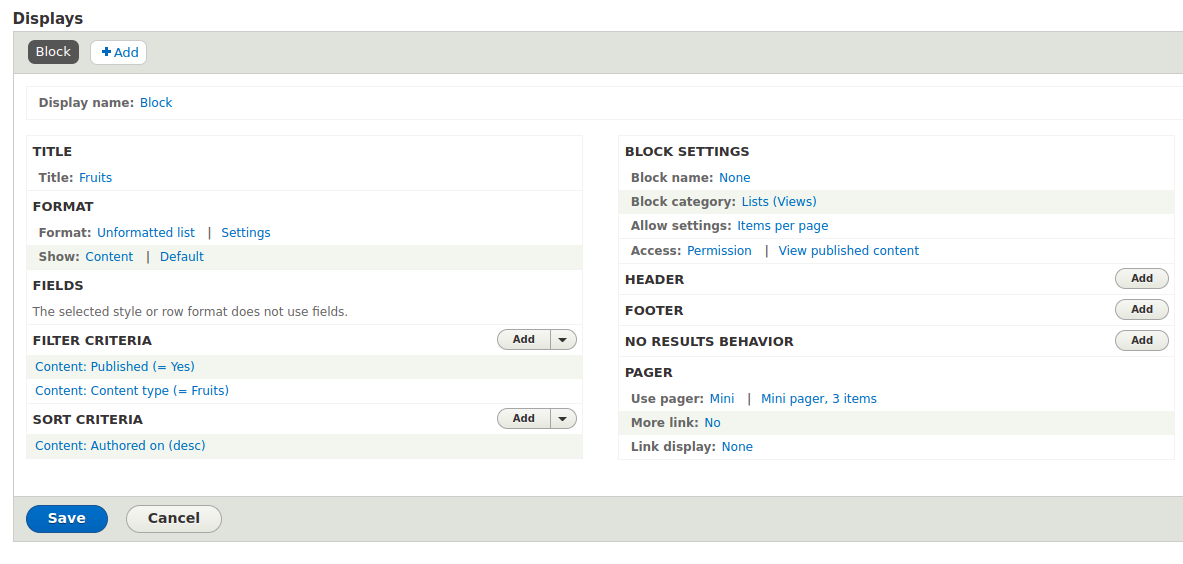
Prosigamos con nuestro ejemplo, para ello vamos a crear una vista mostrando el listado de un tipo de contenido específico, en mi caso vamos a utilizar un tipo de contenido llamado Fruits y la vista la llamaremos también Fruits. La vista que crearemos será sencilla en total en nuestro sitio web tenemos 5 elementos y vamos a mostrar 3 por página.


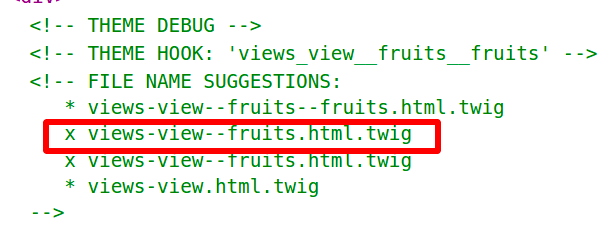
Una vez que tenemos creada la vista vamos a crear el twig. Nos dirigimos a web/themes/da_vinci/templates/views y creamos ahí un nuevo fichero llamado cómo nos muestra el suggestion.


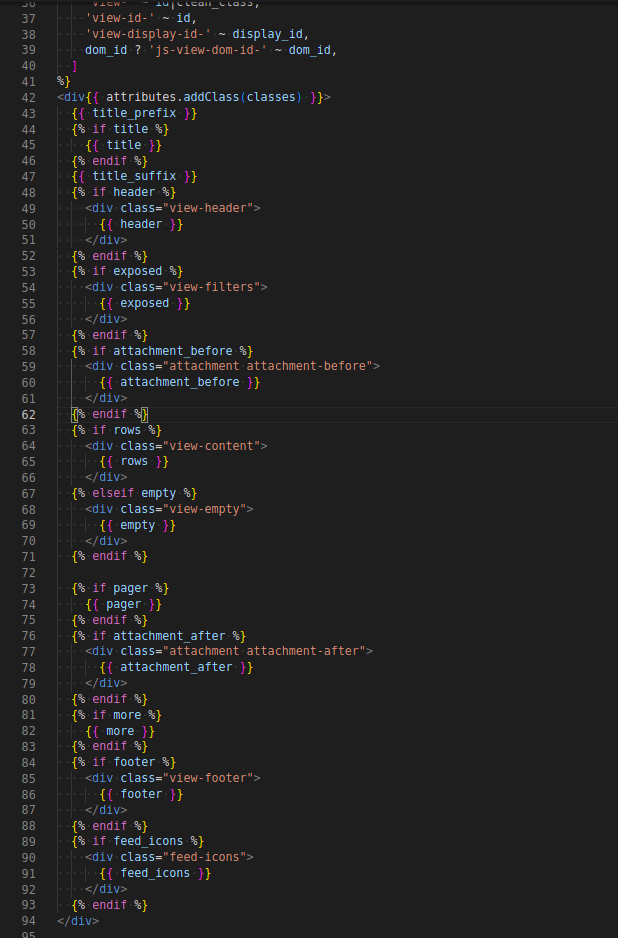
Una vez que hemos creado o identificado el fichero de la vista, creamos la estructura que deseamos.

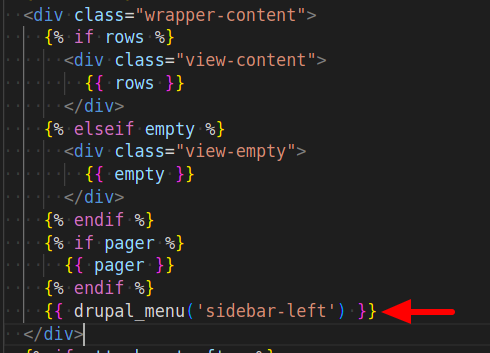
Y añadimos el menú con una de las funciones de las que nos provee el módulo. Para ellos utilizaremos la función {{ drupal_menu('sidebar-left') }} donde el nombre del menú será su nombre máquina.

Tanto el menú como el contenido de la vista los pondremos dentro de un mismo wrapper para que luego se maquetar bien y se puedan posicionar correctamente.

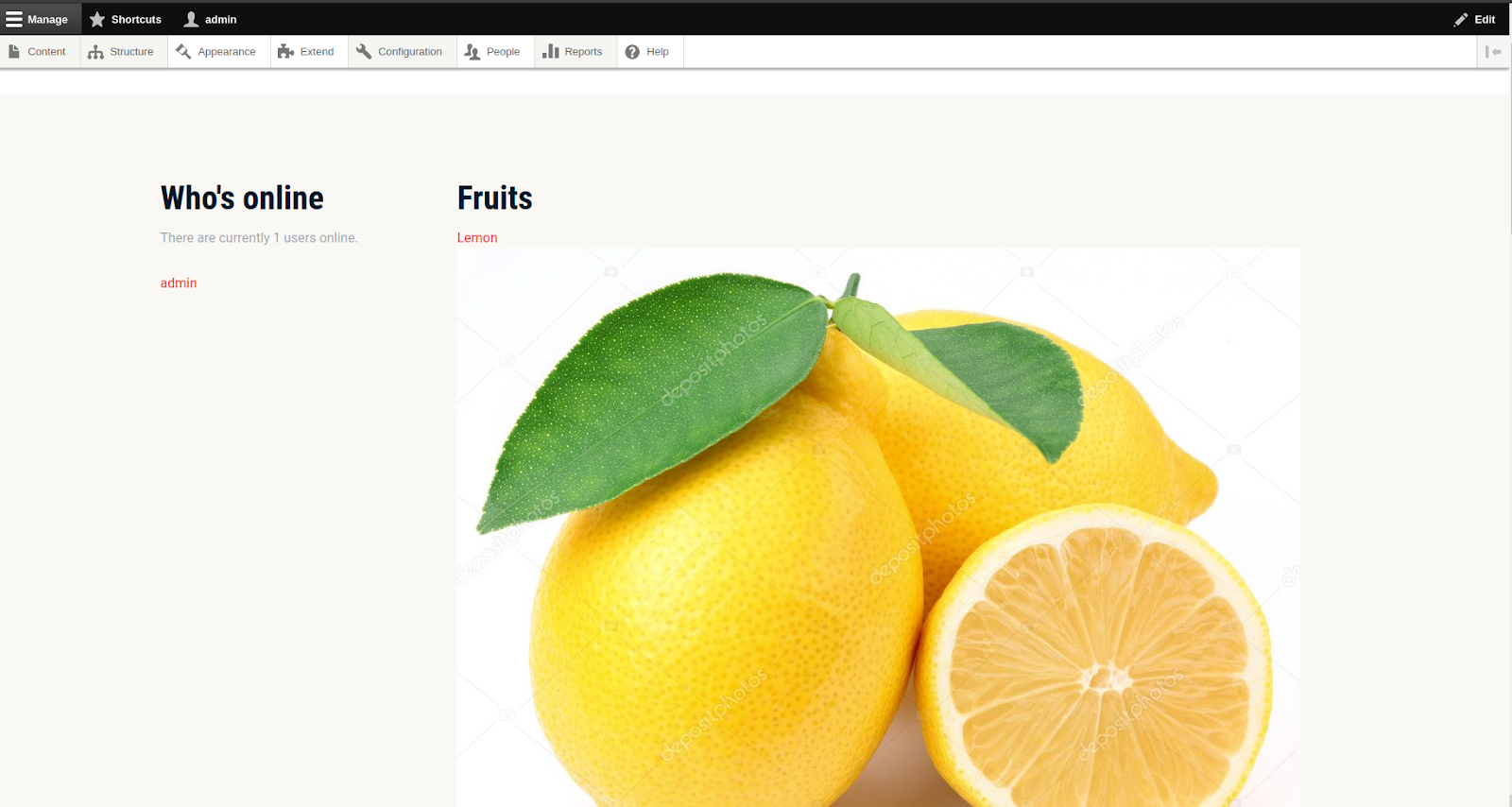
Y cómo podemos ver en la ilustración anterior hemos podido añadir el menú dentro de la vista sin ningún problema.
Twig Tweak ofrece muchas más funciones, como por ejemplo:
- {{ drupal_block('system_branding_block') }} => Función para renderizar un bloque usando la configuración predeterminada.
- {{ drupal_field('field_image', 'node', 1) }} =>Función para renderizar un campo, incluso uno tipo imagen.
- {{ drupal_region('sidebar_first') }} => Función para renderizar una región.
- {{ drupal_region('sidebar_first', 'bartik') }} => Función para renderizar una región de un tema específico.
Puedes ver todas las funciones existentes en el Cheat sheet del módulo.




