Elementor: Añadir nuevo widget

1. ¿Qué es Drupal Elementor?
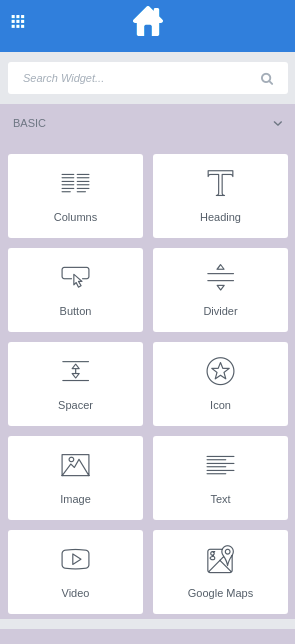
Elementor es un módulo de Drupal cuya finalidad es la de generar páginas de una manera sencilla, arrastrando, «drag and drop», los diversos widgets y aplicando los estilos correspondientes sobre la marcha. El módulo nos provee una interfaz sencilla e intuitiva (fig 1.) con la que conseguiremos buenos resultados en el menor tiempo posible. Puedes ver una introducción a Elementor aquí.

2. ¿A qué denominamos Widget?
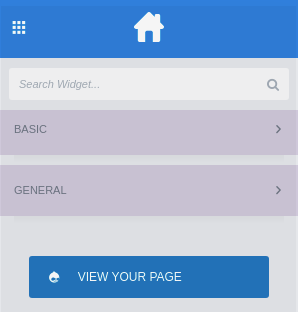
Un widget en Elemetor es cada uno de los bloques individuales con los que podemos construir nuestra página. En la fig.1 podemos apreciar los widgets básicos (Buttom, Divider, Space...) que componen nuestro módulo. Se clasifican en 2 grupos, Basic y General (fig.2) cada uno de ellos con diversos widgets.

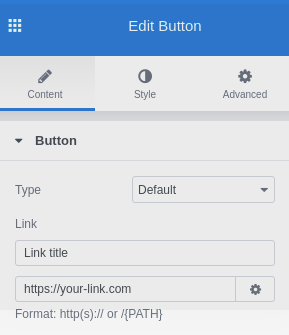
A su vez, cada widget posee tres bloques (fig.3) con los que manejar tanto su contenido como los estilos que le vamos a aplicar, estos bloques son: Content, Style y Advanced.

De esta manera, podemos arrastrar el widget al lugar que determinemos en la página, completar su contenido (Content), añadir estilos al propio widget (Style) y añadir estilos en relación al contenedor donde se incluye (Advanced)
3. Creación de un nuevo widget
Tenemos la posibilidad de añadir al modulo Elementor un widget que aporte una nueva funcionalidad. En el ejemplo vamos a añadir un CountDown (cuenta atrás) con la finalidad de indicar el tiempo de expiración de un producto.
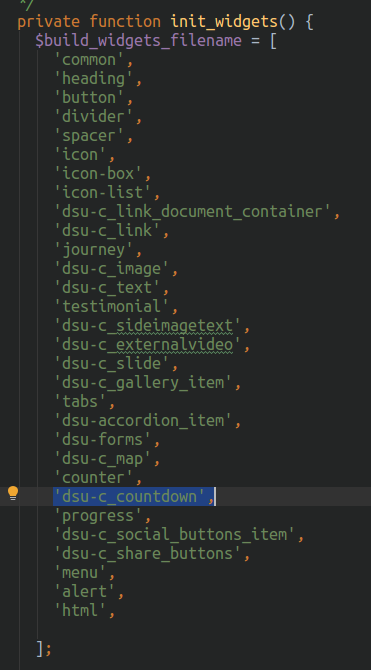
Accedemos al archivo elementor/elementor/includes/manager/widgets.php y añadimos nuestro nuevo widget (dsu-c_countdown) a la función init_widgets().

A continuación crearemos el archivo de configuración de nuestro nuevo widget en la ruta elementor/elementor/includes/dsu-c_countdown.php. Para su mejor comprensión vamos a desglosar el contenido del archivo en diferentes bloques:
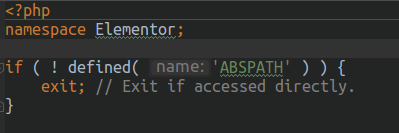
1. Bloque común a todos los widgets: Es necesario añadir el namespace Elementor; y una pequeña comprobación para que elementor encuentre el widget:

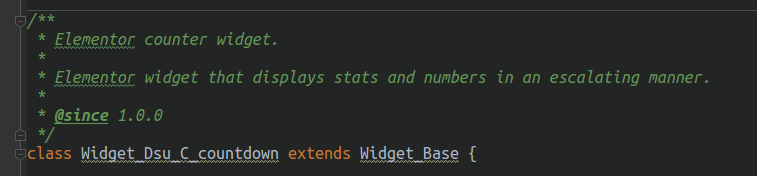
2. Clase Global: Creamos la clase Widget_Dsu_C_countdown y la extendemos de Widget_Base para que podamos hacer uso de todos sus métodos por defecto.

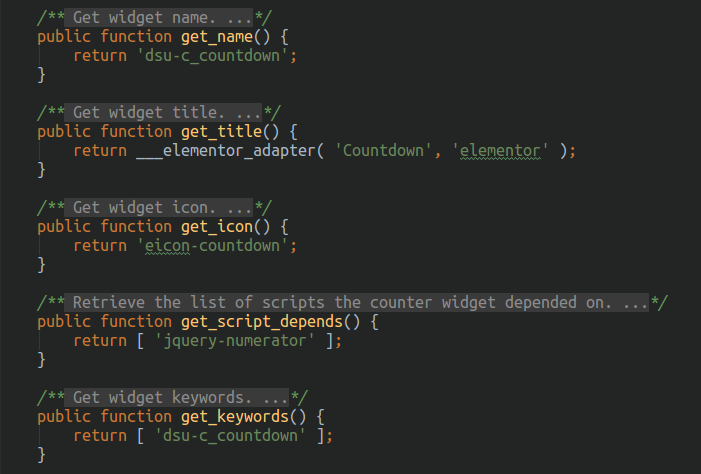
3. Bloque de información general: A continuación añadiremos dentro de la clase Widget_Dsu_C_countdown la información propia del Widget que aparecerá en las opciones de Elementor (fig.1). Nombre, Título, Icono y Keywords. En nuestro caso también debemos añadir la función get_script_depends() para obtener información de la librería Jquery que se usa en la configuración.

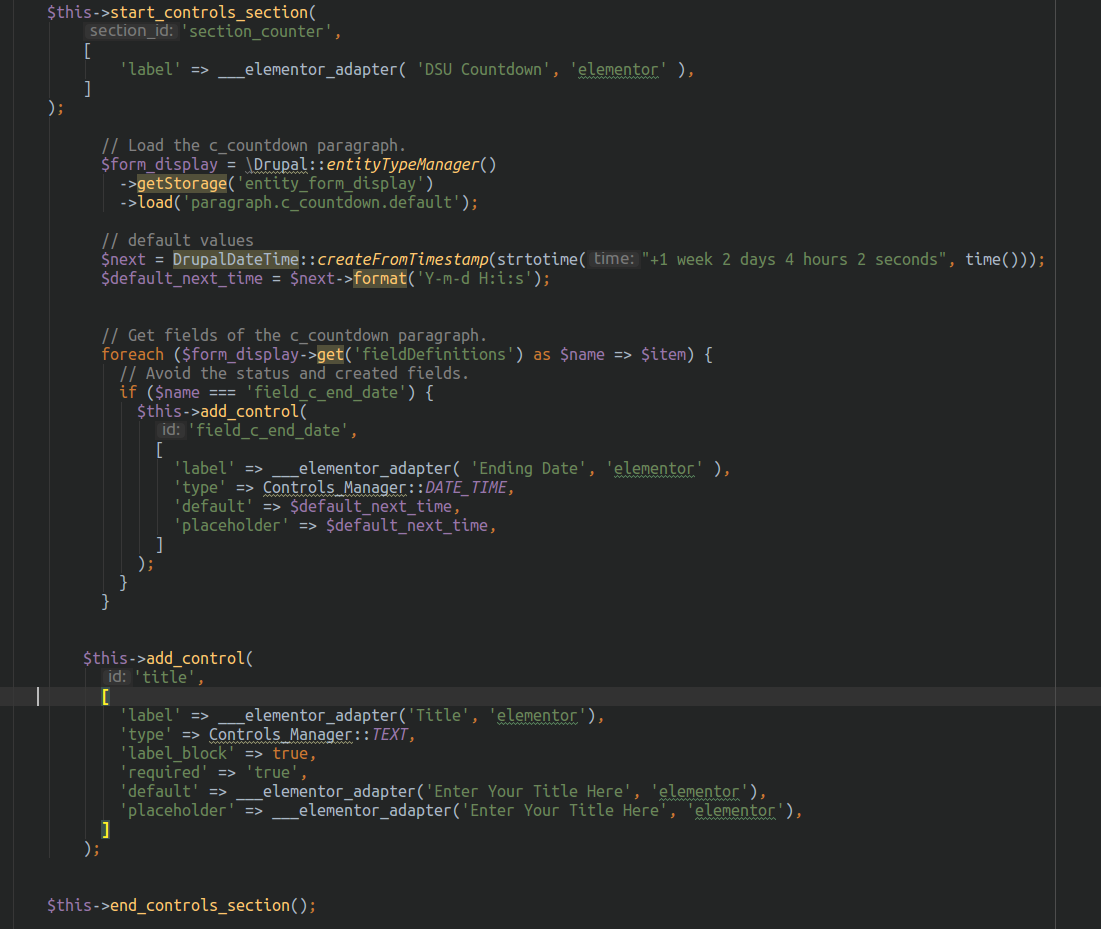
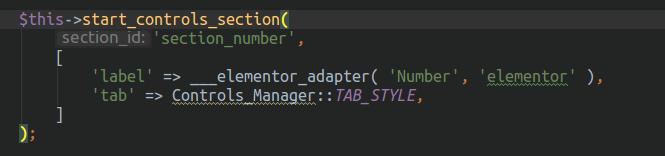
4. Bloque de controladores: El siguiente paso es añadir la secciones que se añadirán a cada uno de los Tabs de la fig.3 para añadir tanto el contenido del propio contador como los estilos del widget, es decir los campos que aparecerán en Content y Style. Para ello creamos la función _register_controls(), en la cual mediante la llamada a la función $this->start_controls_section() iniciaremos el proceso para añadir los campos, concretamente con la función $this->add_control() añadiremos cada uno de ellos. si queremos añadir una fecha(la cual indica el tiempo de finalización) y un título el código será el siguiente:

Para cerrar una seccion de controladores tenemos que indicar $this->end_controls_section();
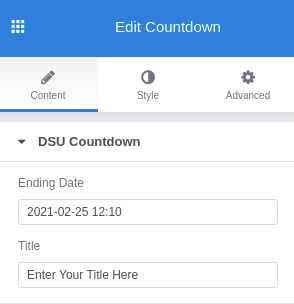
Podemos apreciar que en la interfaz de elementor aparecerá el siguiente input con la información:

5. Repetimos el proceso para añadir la posibilidad de modificar los estilos para ello volvemos a iniciar una sección de controladores indicando que el tab = TAB_STYLE

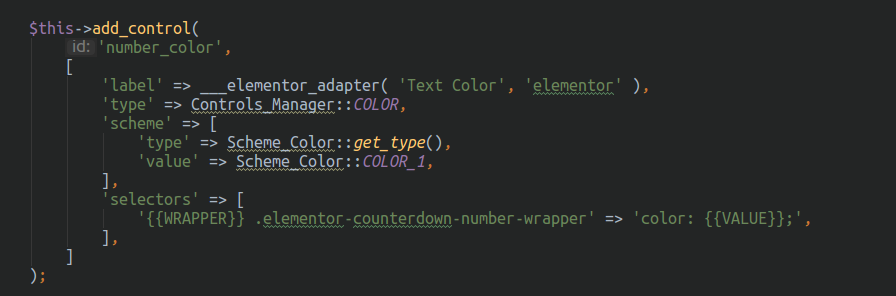
A continuación añadimos el controlador para modificar el color de los números:

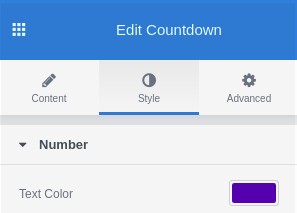
El resultado es:


Los controladores de estilos Avanzados se añaden de manera automática.
6. Bloque de renderizado. El siguiente paso será renderizar el contenido del controlador en la página, en este caso, al tener un contenido dinámico, el countdown no para de avanzar tanto con el valor por defecto como por el que introducimos de manera manual, debemos añadir las siguientes funciones:
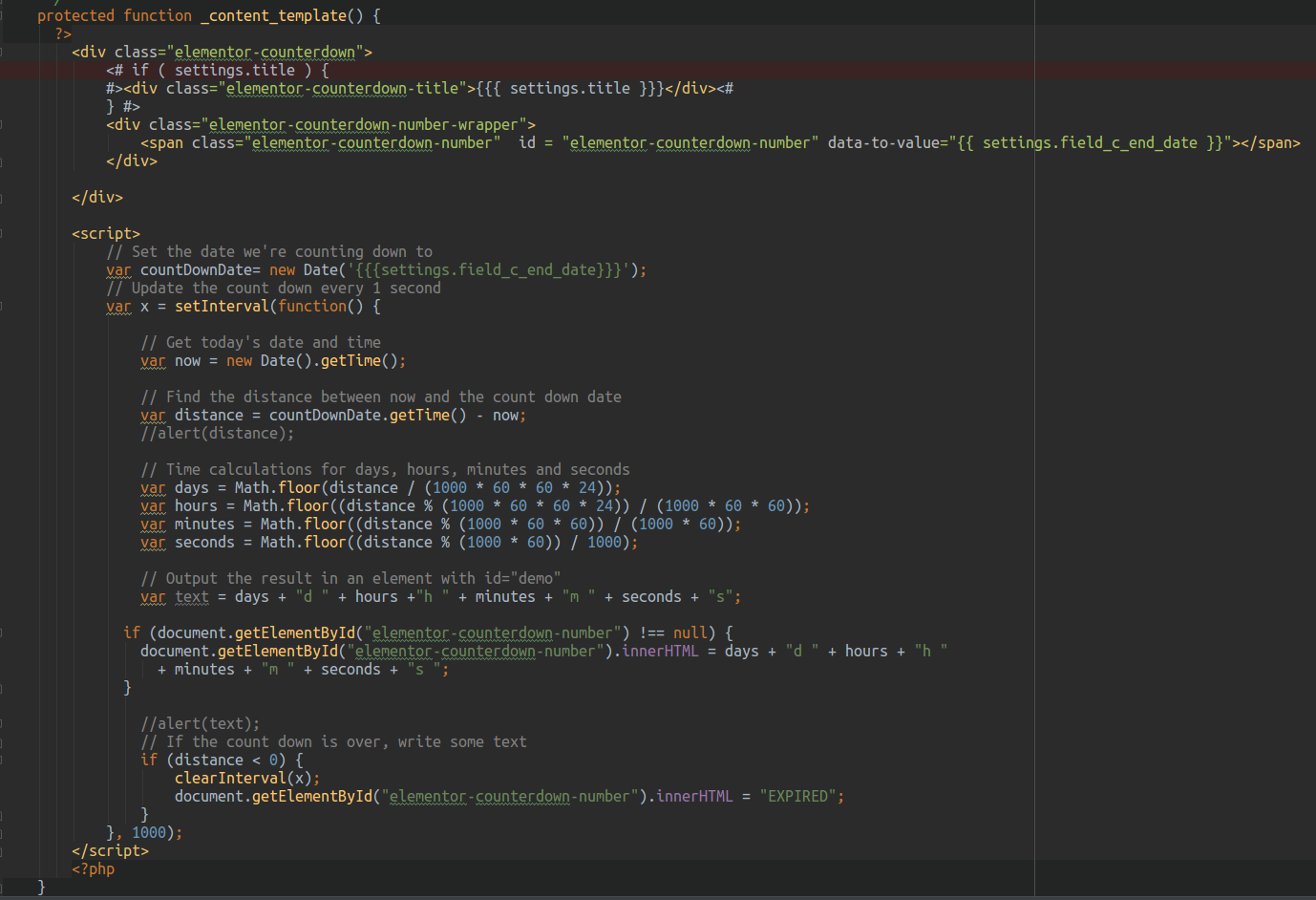
_content_template() para renderizar el contador con el valor por defecto.

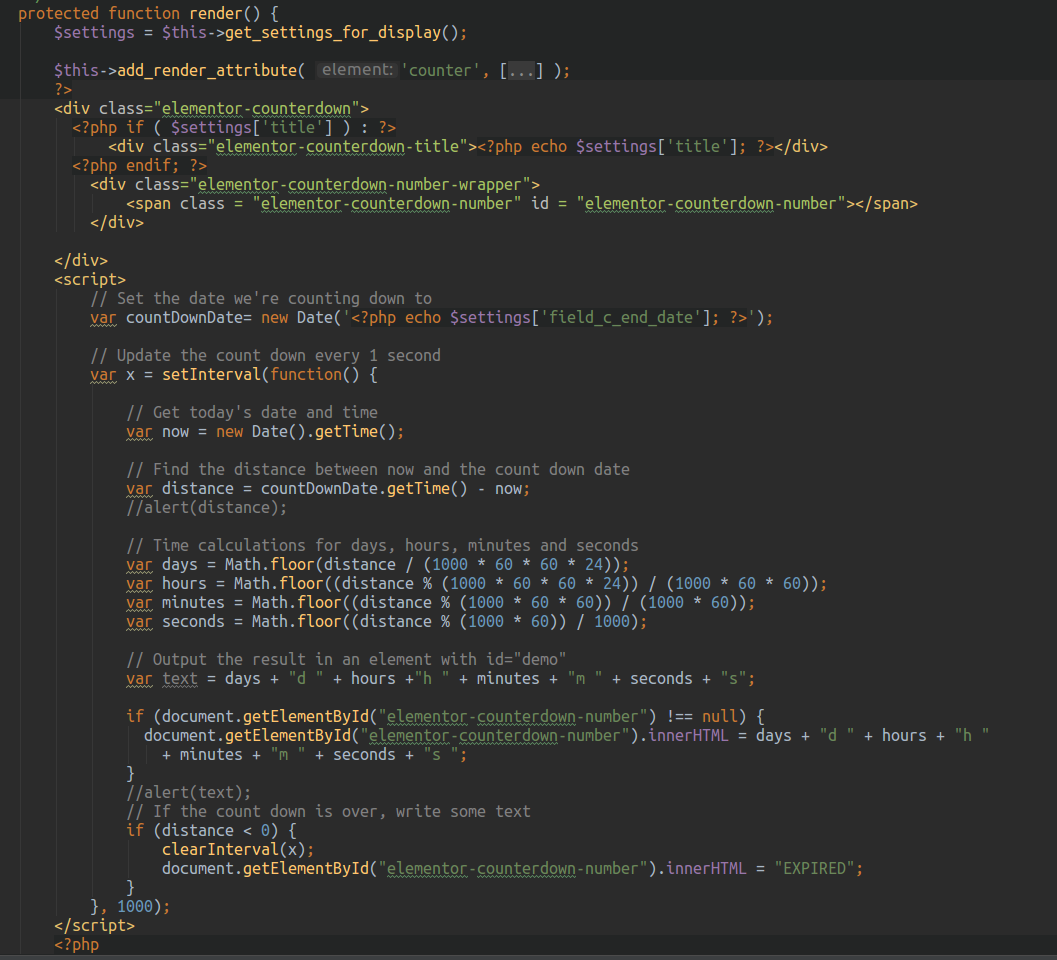
render() para renderizar el contador con el dato insertado de manera manual.

En ambas funciones creamos la estructura HTML y añadimos el código JS para que se realice la cuenta atrás de la manera correcta.




