Introducción a Elementor

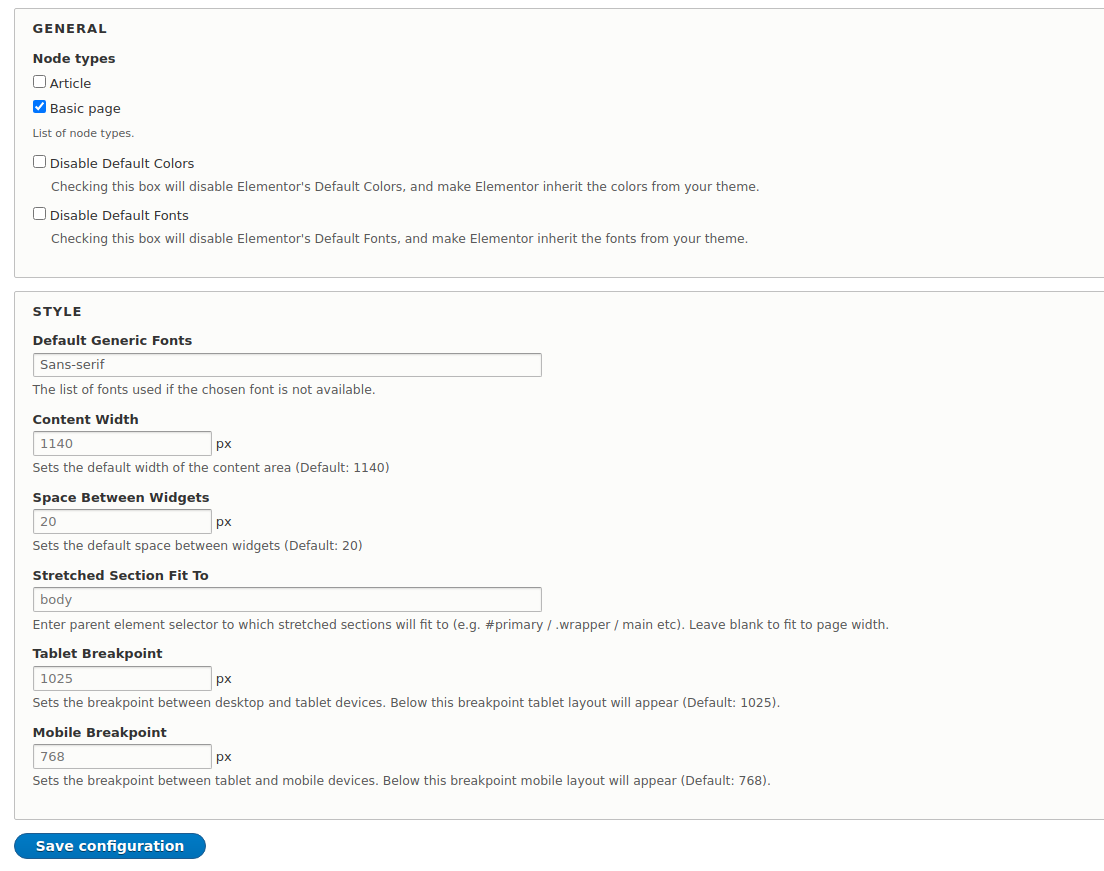
Elementor es un page builder que puede ayudar a los editores de contenido a crear y mantener el estilo de las páginas sin necesidad de código. Para ello, elegiremos un tipo de contenido para el que usaremos Elementor y configuraremos un estilo base para el portal (breakpoints, fuentes, ancho de contenido, etc.).

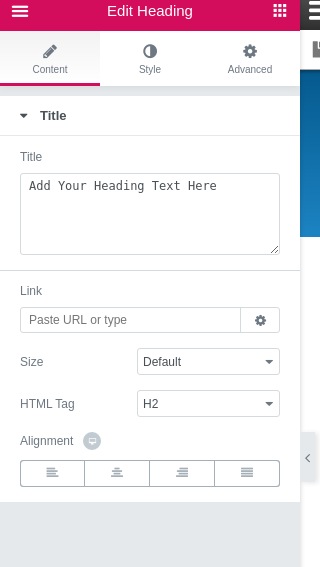
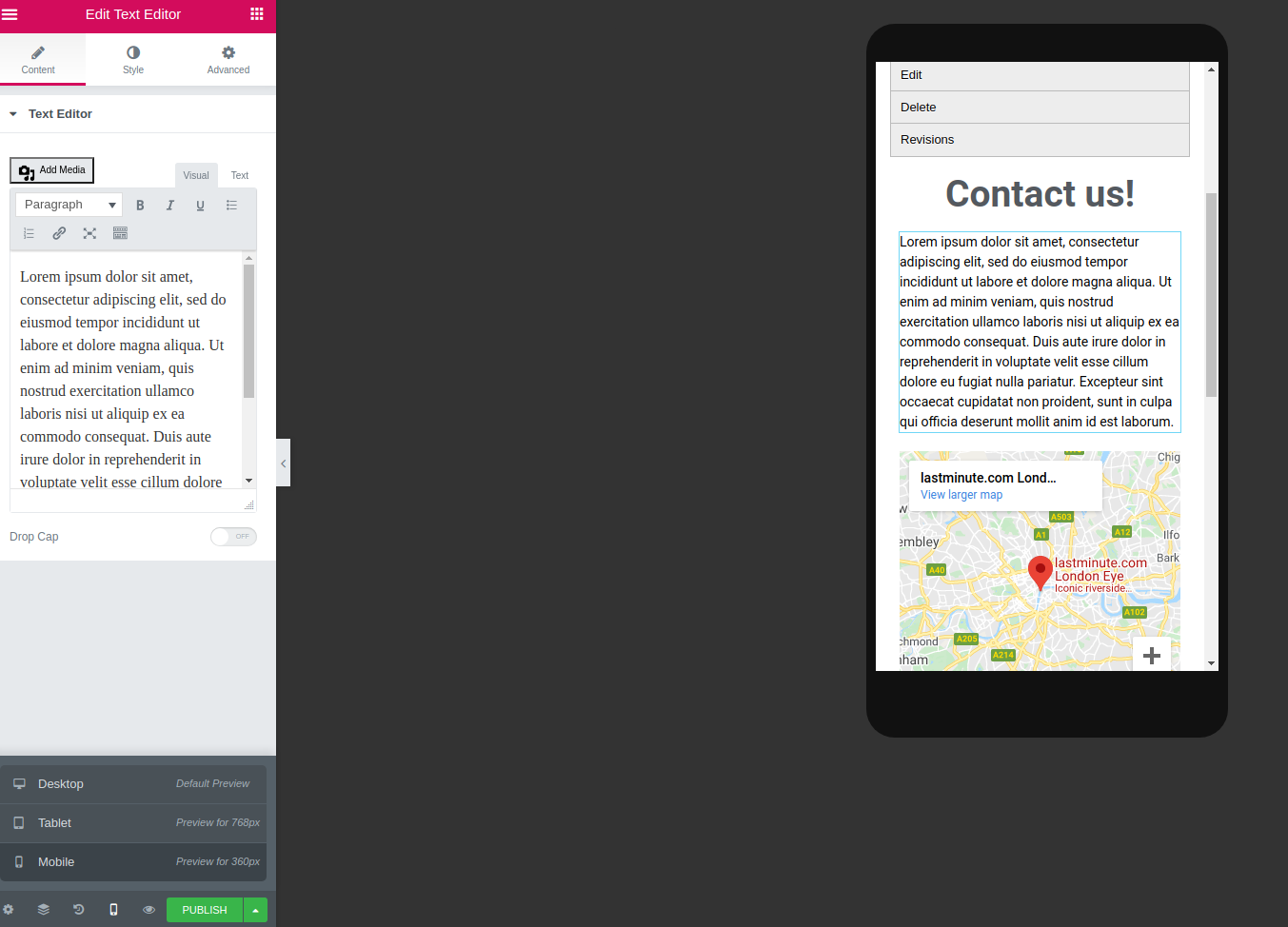
Si creamos un nodo usando Elementor, veremos un panel con los widgets podemos usar en el lado izquierdo. Por defecto, hay widgets para añadir imágenes, vídeo, contenido, mapa, audio y bloques de Drupal, aunque también podremos crear widgets personalizados. Cada uno de los widgets tiene tres pestañas: contenido, estilo y avanzado.
La pestaña de contenido incluye los campos referentes al contenido principal del bloque, donde añadiremos, actualizaremos o borraremos contenido.
La pestaña de estilos contiene una serie de campos para aplicar estilos a cada elemento del widget, como color del texto, tamaño de la fuente, alineación, etc.
La pestaña de avanzado permite configurar los estilos generales del widget, como el background, animaciones, margin/padding, etc.

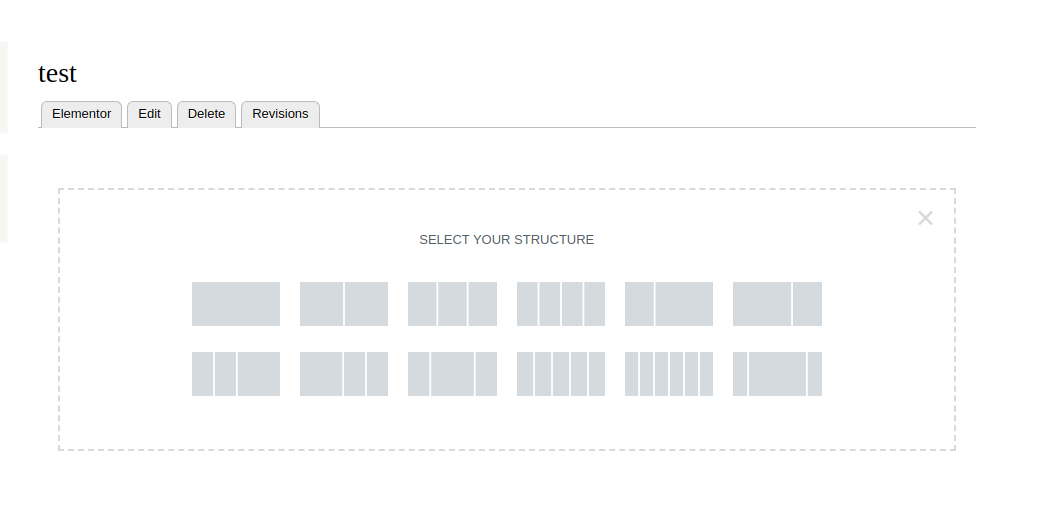
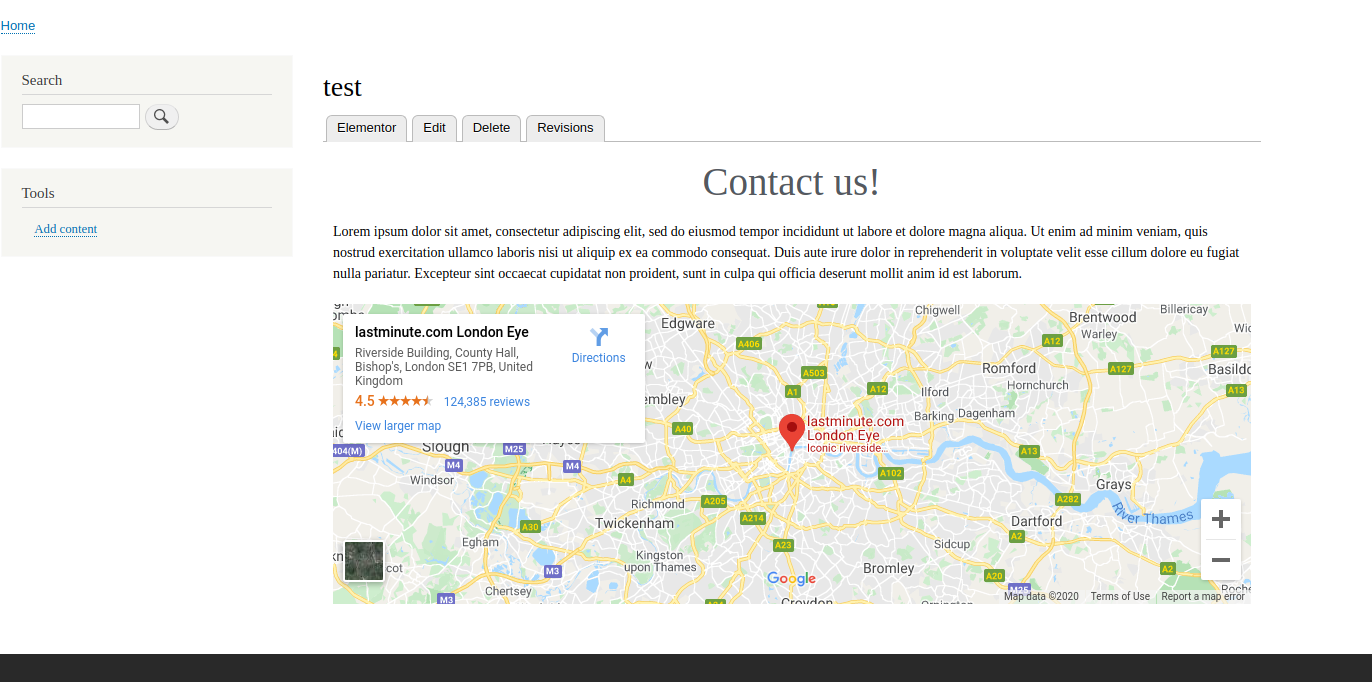
El editor de contenidos podrá cambiar la estructura de una página solamente usando este panel de administración. Las páginas creadas con Elementor se pueden configurar para utilizar diferentes layouts, lo que facilita el mantenimiento de la página sin necesidad de código. Además, los widgets se añaden con mucha facilidad, simplemente hay que seleccionar el que se quiera usar y arrastrarlo a la parte del layout deseada.

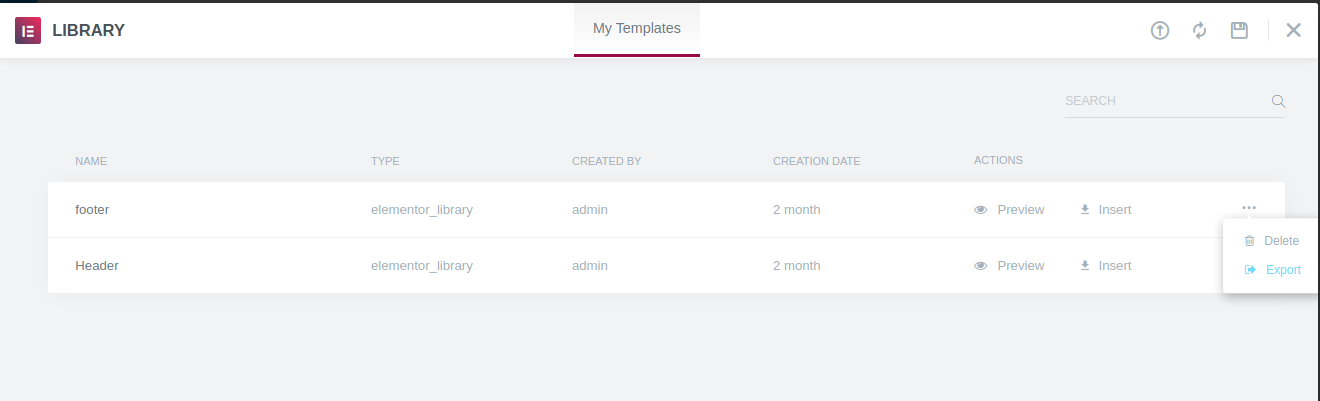
Una vez creado un widget, el editor de contenidos puede copiarlo y pegarlo en caso de que haya otros bloques similares con contenido diferente. De esta manera los editores no necesitarán configurar el bloque de nuevo. Si el bloque es recurrente en el portal, es posible guardar la configuración y los estilos del widget o conjunto de widgets como una plantilla. Estas plantillas también son importables/exportables en formato JSON, para que pueda compartirse con otros editores o reutilizarse en otros portales con facilidad.

En la configuración del widget también se pueden elegir estilos específicos para diferentes breakpoints (escritorio, tablet y mobile).


Como inconvenientes, Elementor no admite la posibilidad de traducir bloques, con lo que por ahora no podría utilizarse para sitios multilingües. Además, la opción de añadir un widget con un bloque de Drupal no tiene pestaña de estilos, por lo que estos bloques sí necesitarían ser maquetados desde el theme del portal.




