Introduction to Elementor

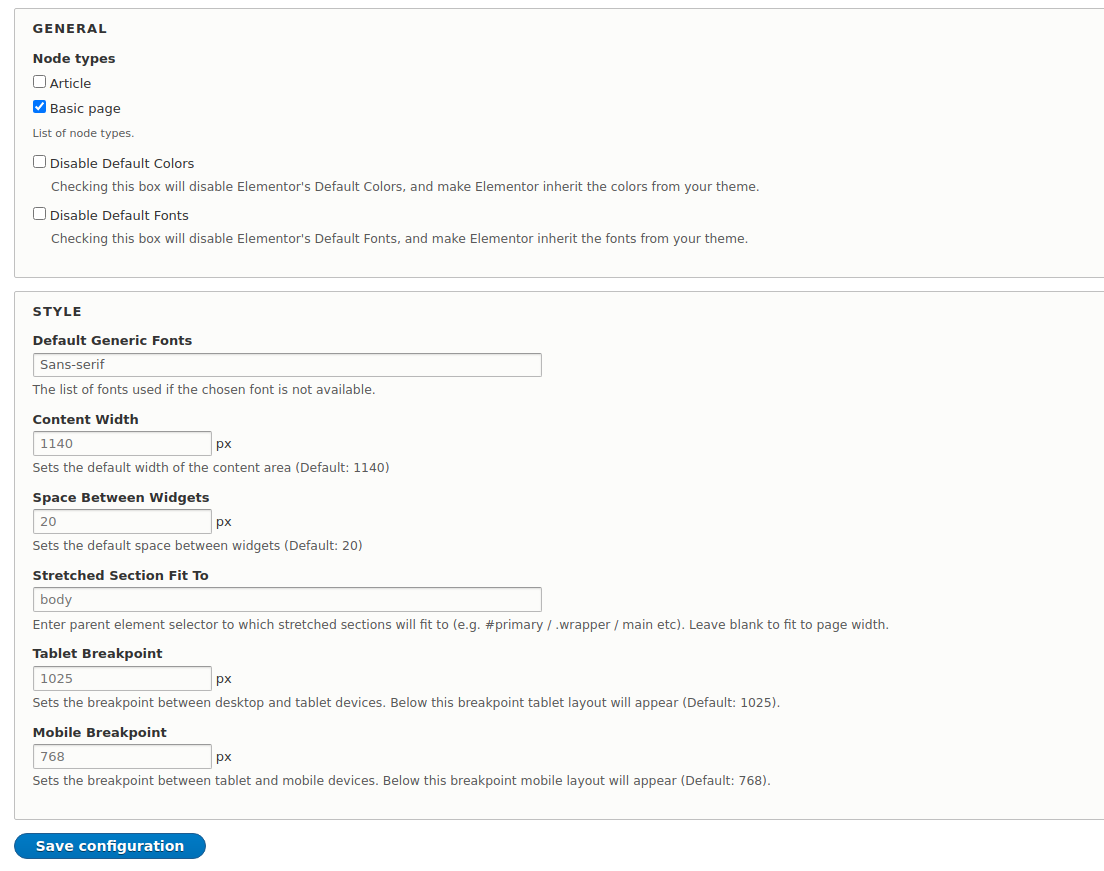
Elementor is the page builder that can help content managers create/update styles of pages without code. We can choose which content type we will use Elementor for and set base style for the site (such as a breakpoint, font and content width).

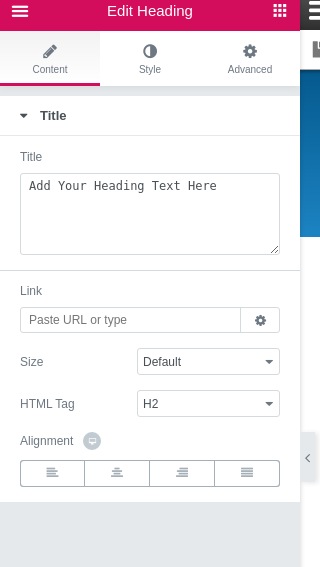
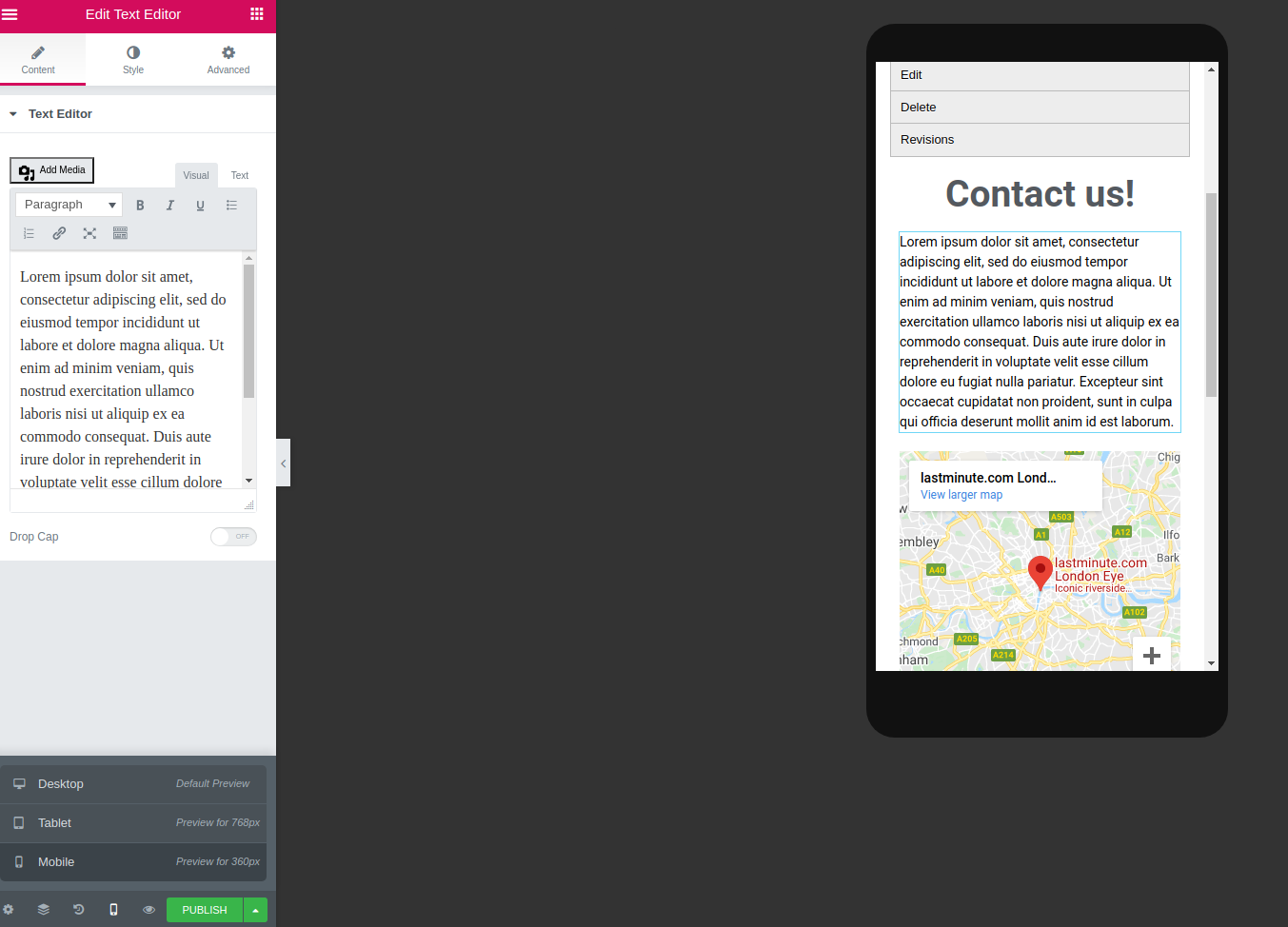
If we create the page using Elementor, we have a panel with the widgets on the left side. There are widgets to add images, video, content, map, audio and drupal blocks. Each of the widgets has three tabs such as content, style and advanced.
The content tab includes fields where the content manager can add/update/delete content.
The styles tab includes fields to apply styles for the elements of the widget (e.g., text color, size of content, align of element, etc.).
The last tab lets you add styles for the block (e.g., background for the block, animation, space, etc.).

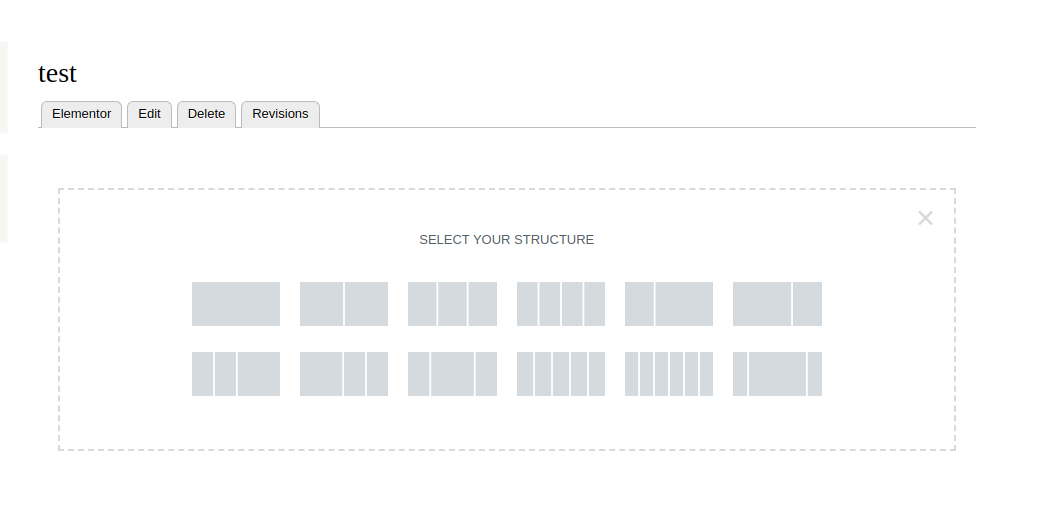
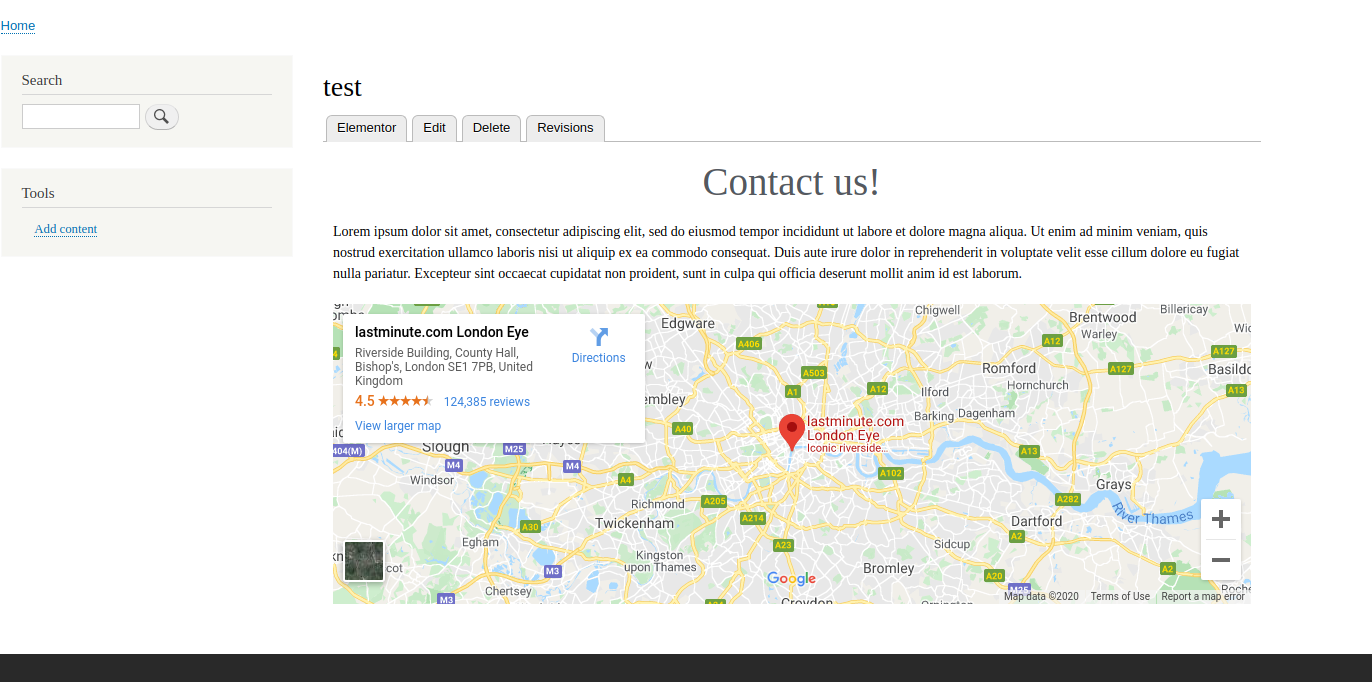
The content manager can change a page structure using the admin panel. Elementor has a set of layouts that can be used for pages. It lets us easily update the page without code. To add the widget to the page we need to drag and drop it.

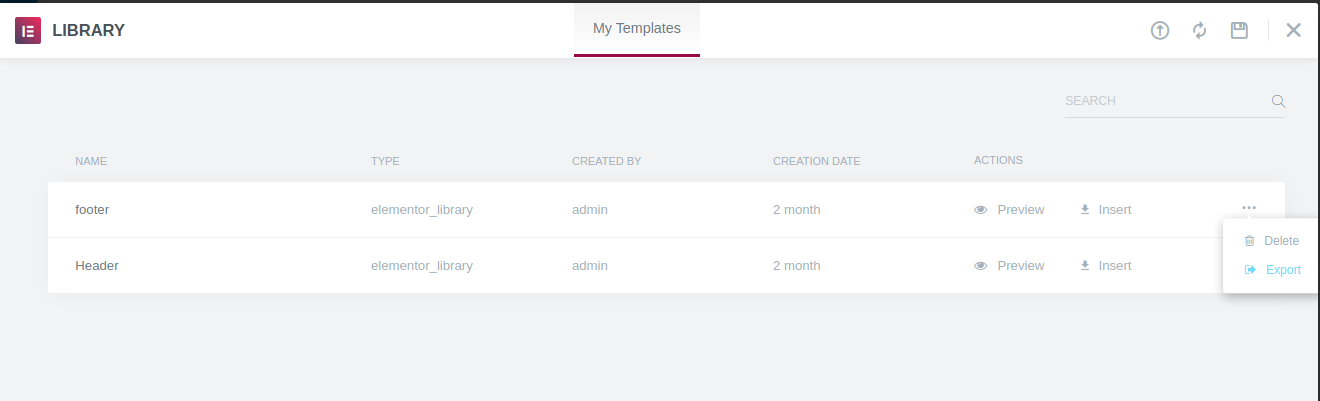
When the widget is created the content manager can copy and paste it in case there are other similar blocks with different content. This way content managers don’t need to create the block one more time. If it’s needed to put this widget in another instance or page, it’s possible to save the widget or set of widgets as a template. It’s possible to export and import templates in the JSON format, so the content manager can share it as a file.

There is an ability to apply styles for the desktop, tablet and mobile devices and change global settings.


As a couple of downsides, we are missing the ability of Elementor to work with multilingual sites. Additionally, the drupal blocks don’t have the style tab, so it's necessary to write styles for them.




